News
For more detailed news, please refer to the Japanese event page.
Abstract
This paper presents TextAlive, a graphical tool that allows interactive editing of kinetic typography videos in which lyrics or transcripts are animated in synchrony with the corresponding music or speech.
While existing systems have allowed the designer and casual user to create animations, most of them do not take into account synchronization with audio signals. They allow predefined motions to be applied to objects and parameters to be tweaked, but it is usually impossible to extend the predefined set of motion algorithms within these systems.
We therefore propose an integrated design environment featuring
- GUIs that designers can use to create and edit animations synchronized with audio signals,
- integrated tools that programmers can use to implement animation algorithms, and
- a framework for bridging the interfaces for designers and programmers.
A preliminary user study with designers, programmers, and casual users demonstrated its capability in authoring various kinetic typography videos.
Presentation materials
CHI 2015 Fast-forward
CHI 2015 Slides
Example videos
TextAlive Online2015-
TextAlive Desktop2014-2015
Publications
TextAlive: Integrated Design Environment for Kinetic Typography
Lights, Animation, Interaction! – Synchronizing Music with Computer-controlled Visuals in Live Performances
TextAlive Online: Live Programming of Kinetic Typography Videos with Online Music
Relevant projects
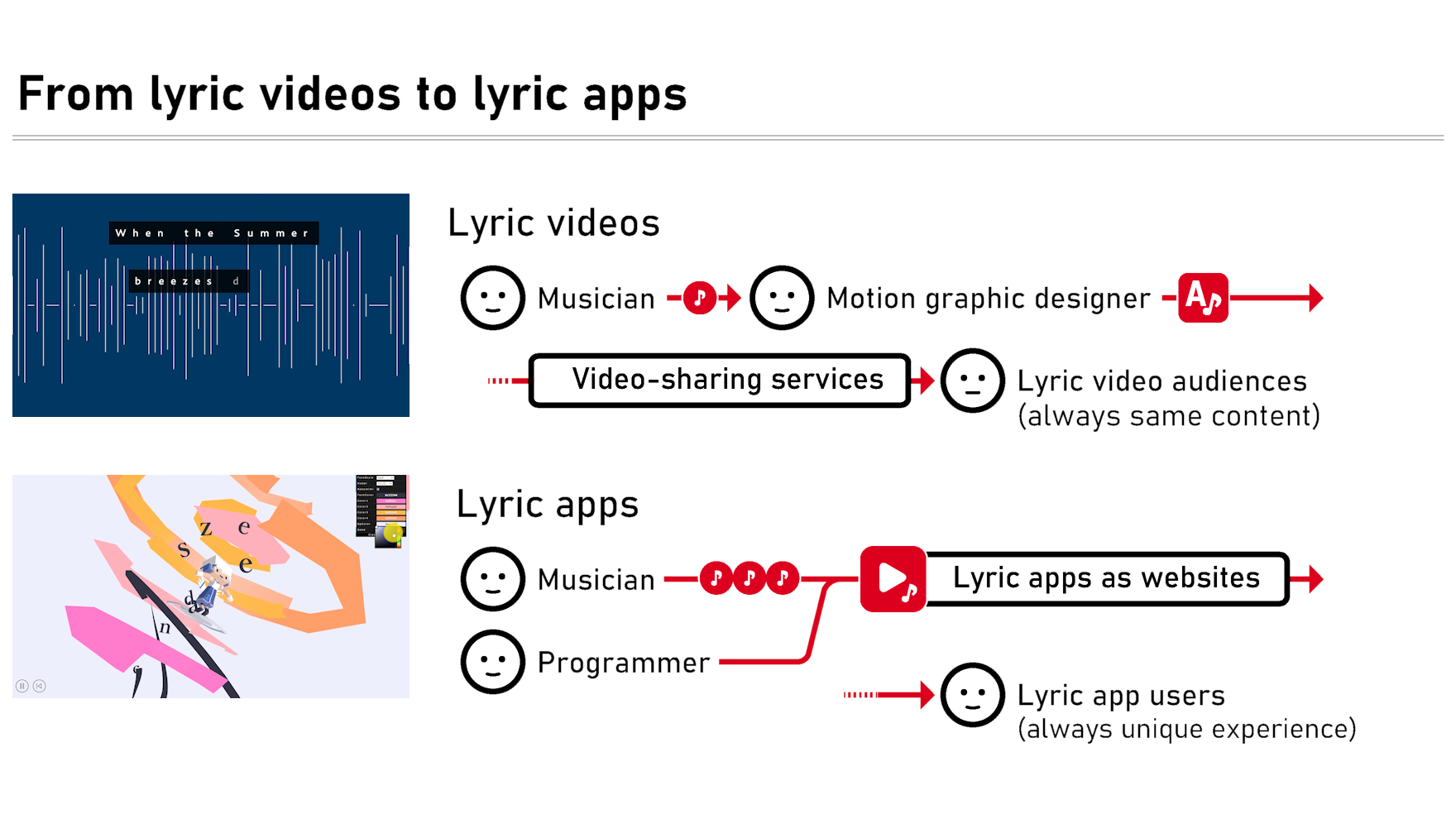
We propose a "lyric app," a novel media format of interactive lyric-driven visual art. We developed a framework to support its development, collected 52 examples in the wild, and gained insights into the future of creative culture and the intersection of music and programming.
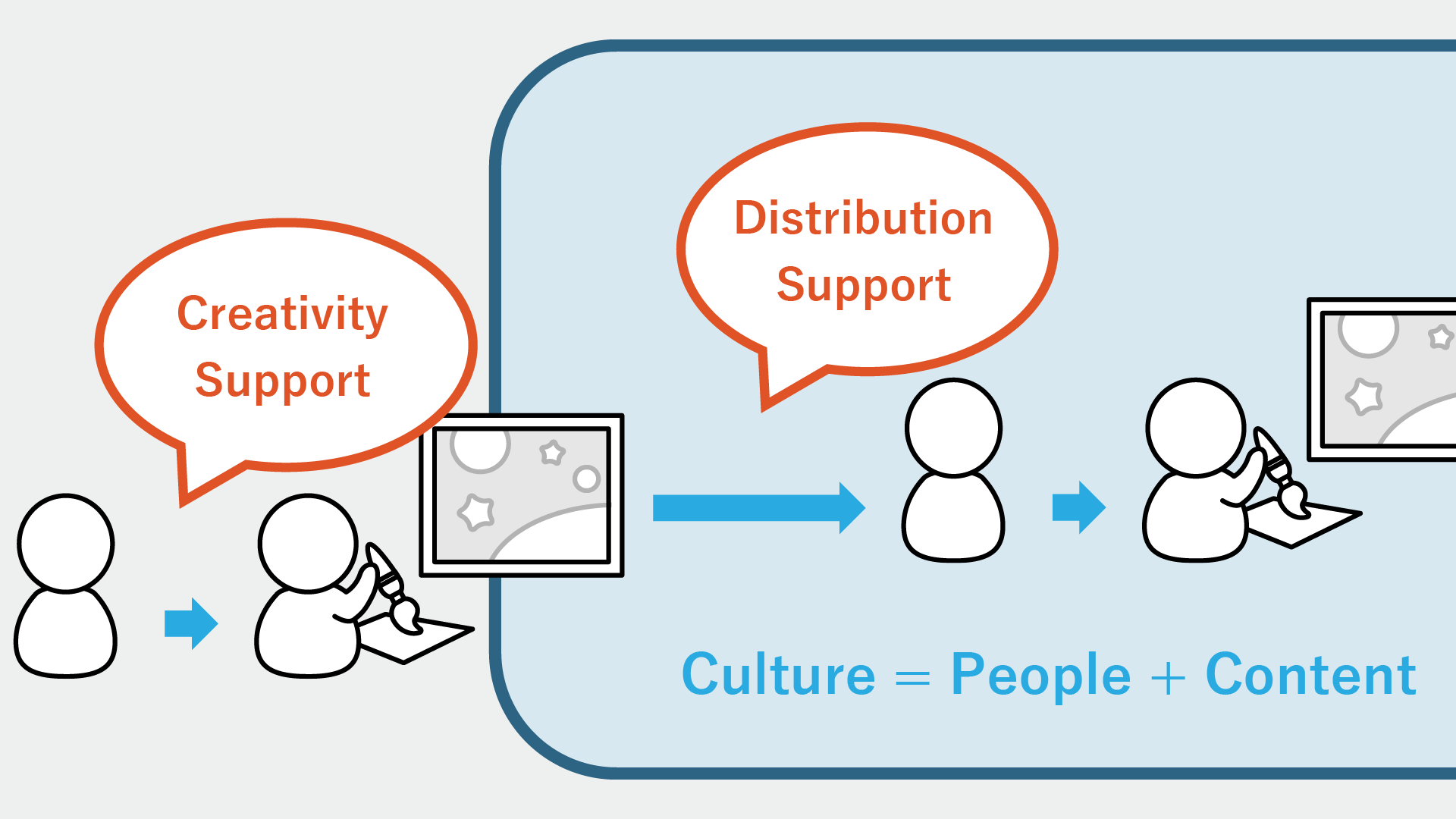
To realize a creative society in which people want to create content with the help of AI technologies, a sustainable ecosystem in which content inspires the next creation serves a critical role.
I shed light on the creative culture in such an ecosystem, build a "creativity support environment (CSE)" that supports the content creation and distribution process, and aim to establish Human-Computer Interaction (HCI) technologies that engineer, nurture, and maintain the creative culture.
 Top page
Top page