News
Abstract
Although the exploration of design alternatives is crucial for interaction designers and customization is required for end-users, the current development tools for physical computing devices have focused on single versions of an artifact.
We propose the parametric design of devices including their enclosure layouts and programs to address this issue. A Web-based design tool called f3.js is presented as an example implementation, which allows devices assembled from laser-cut panels with sensors and actuator modules to be parametrically created and customized.
It enables interaction designers to write code with dedicated APIs, declare parameters, and interactively tune them to produce the enclosure layouts and programs. It also provides a separate user interface for end-users that allows parameter tuning and dynamically generates instructions for device assembly. The parametric design approach and the tool were evaluated through two user studies with interaction designers, university students, and end-users.
Presentation materials
Core concept: parametric design of devices
Parametric Design for Interaction Designers

A physical computing device is a combination of hardware (a device enclosure with sensor and actuator modules) and software (a program that drives the modules), both of which are usually designed with different tools—CAD tools for the former and IDEs for the latter.
This separation might work well in creating a single artifact of the device, but it is cumbersome to create and manage multiple variations of the device with different enclosure shapes and program features. Exploring design alternatives involves numerous iterations of splitting and merging the two independent workflows. For instance, testing different numbers of buttons in a device requires operations with both tools.
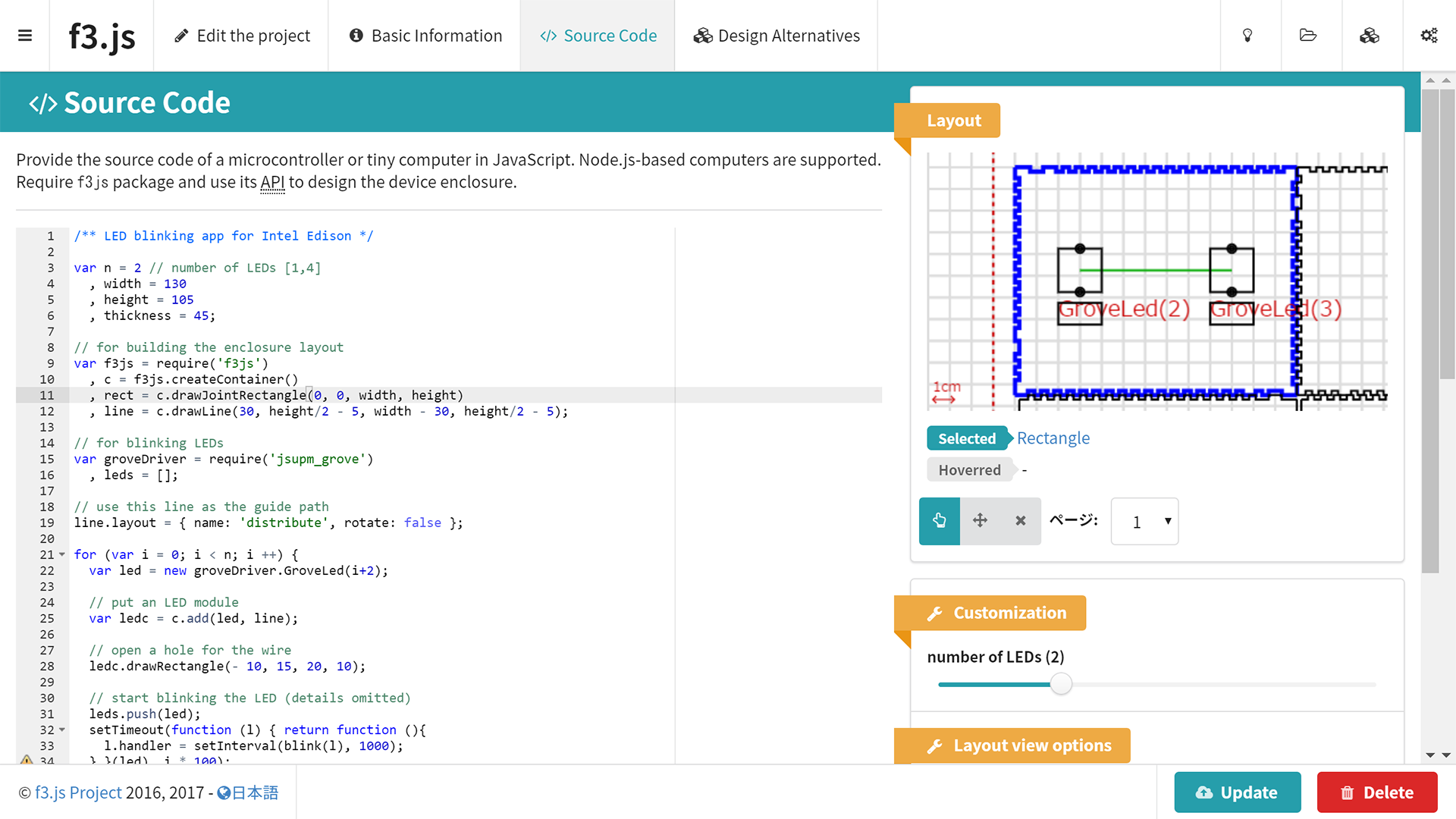
With the proposed code-centric development process of f3.js in which every aspect of a physical computing device is defined in a single codebase, parametric design of devices is as easy as defining a variable in the code and tweaking its value with intuitive lightweight GUI widgets.
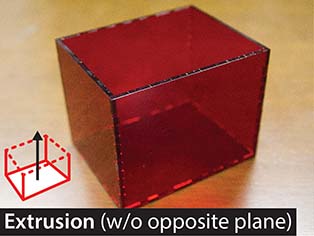
In addition, f3.js provides GUI-like APIs for hardware layouts and software. For instance, var rect = f3js.drawRectangle(0, 0, 100, 30) cuts out a 100-by-30 mm rectangle, var planes = rect.extrude(40) produces five additional panels that together form a box shape, and f3js.add(new GroveButton(1)) opens holes for holding a button module. Furthermore, the layout manager API helps creating physical user interfaces that follow existing design patterns.

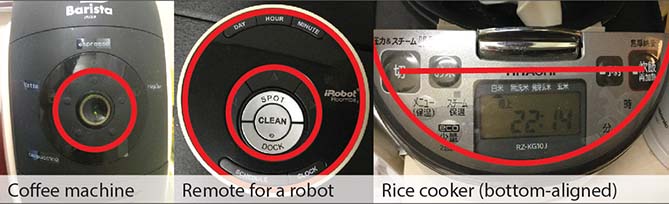
Circular layout is common in physical user interfaces.
Other figures showing the API usage and design patterns include: partial extrusion and line layout.
Parametric Design for End-uesrs

The f3.js design tool enables customization, printing, and the use of devices without prior knowledge by providing lightweight GUI widgets for customization and detailed instructions on building of devices. Building physical prototypes that perfectly match the need is "as easy as assembling a plastic model kit" with f3.js (quoted from a user study).
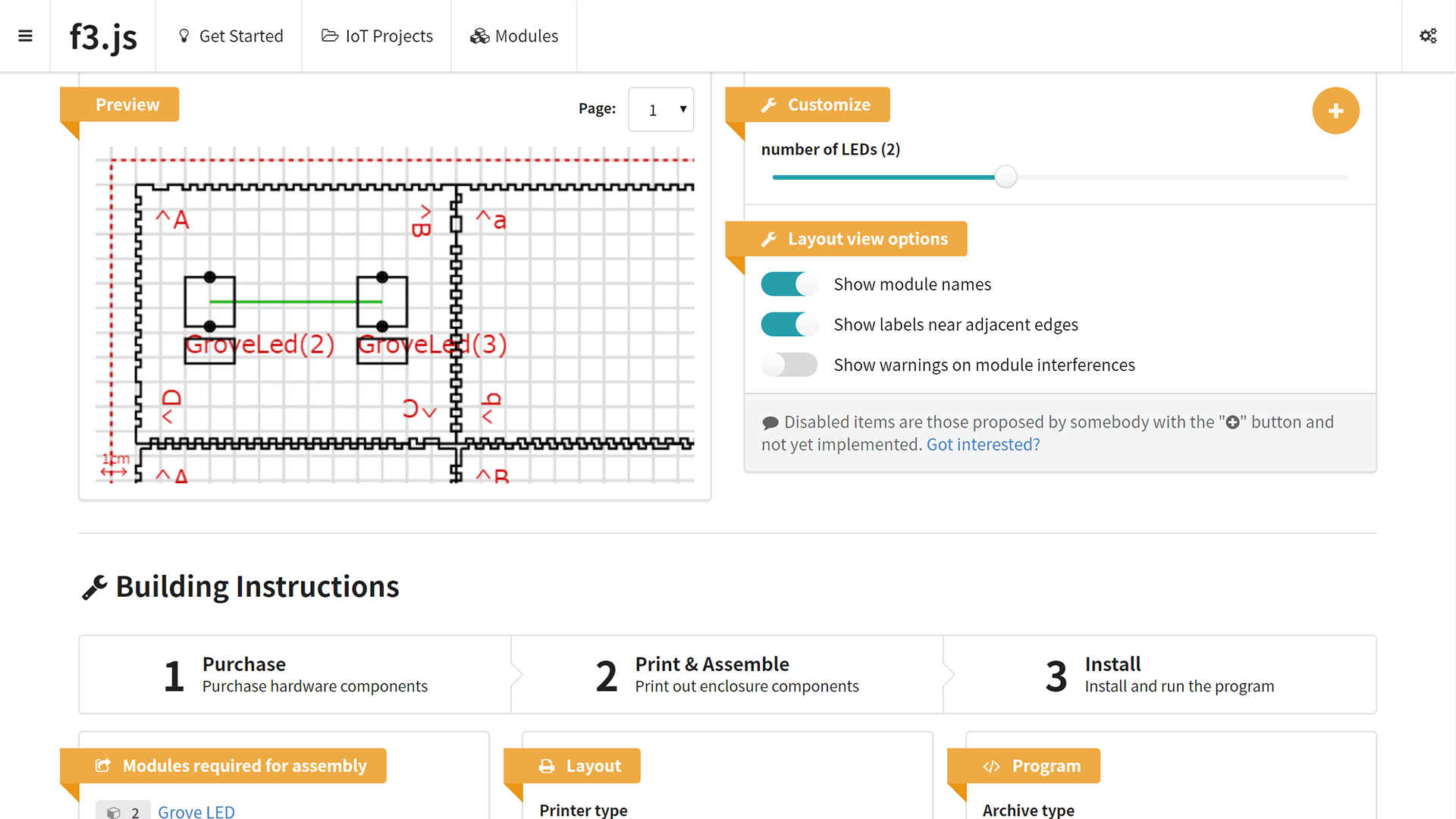
Users first search for existing projects. Once an interesting project is found, a project page displays its details when it is accessed. The page provides lightweight GUI widgets that allow users to interactively explore device variations. Tweaking parameters with the widgets silently updates variable declarations in the codebase, and the print preview is consequently updated.
There are detailed instructions on which sensor and actuator modules to purchase below the print preview. The list is dynamically generated simultaneously as the print preview is updated by aggregating the type and number of modules used in the project.
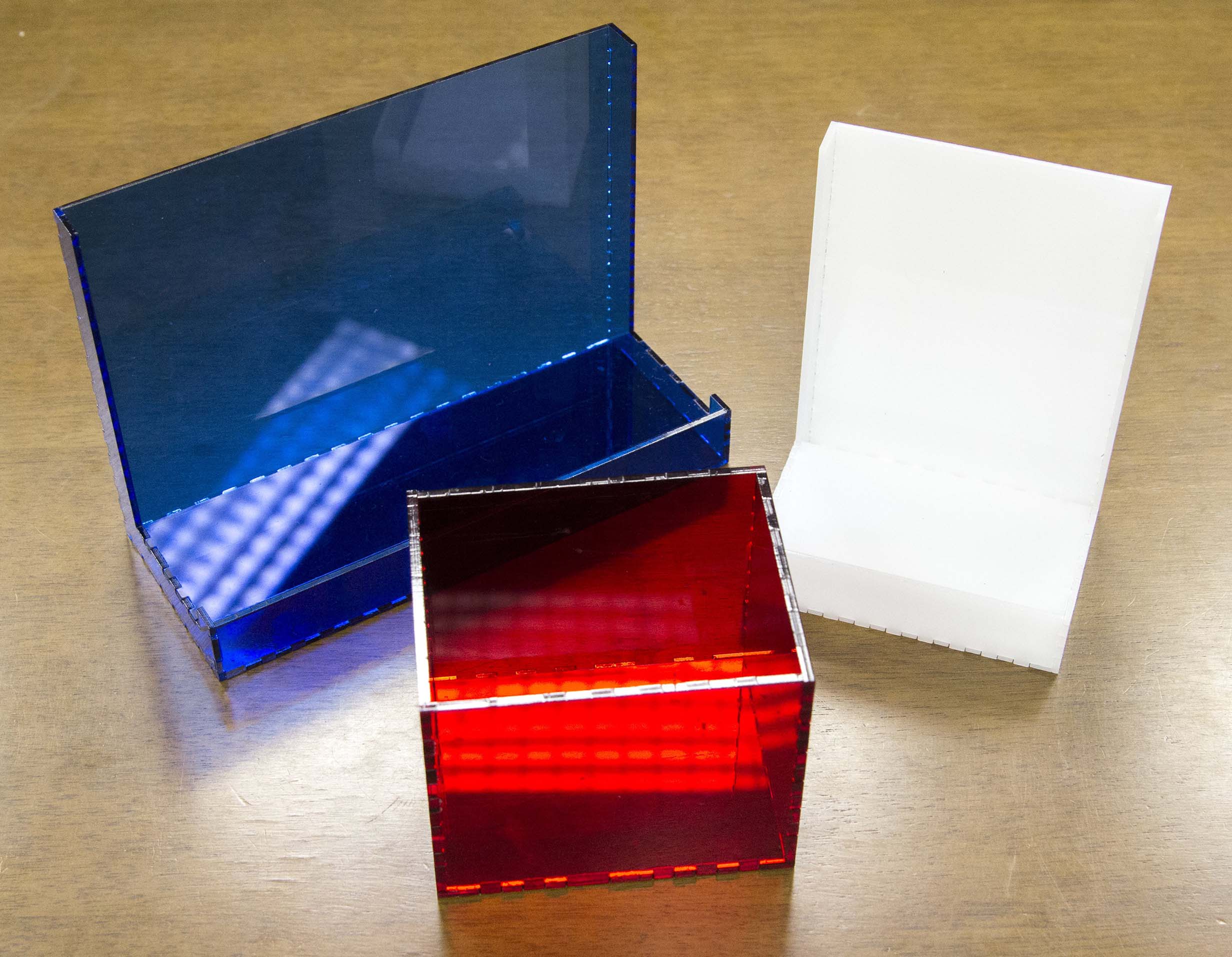
Next to the list of modules is a link to download PDF files that can be directly sent to the laser cutter. It provides the option of printing labels near adjacent edges. Joint lines between different planes have unique shapes that do not match with wrong edges. These features help the user to assemble the panels without confusion.
The final step is to install and run a program on the target platform. f3.js archives each project in TAR or ZIP format whose content can be directly executed on the target. A single command-line tool (f3-projects) can be used to download, transfer, extract, install dependencies, and launch a daemon that continuously runs the program.
Example applications
Videos of 17 applications
We conducted two user studies in different stages of developing f3.js. This playlist contains seventeen example applications created through the studies.
The first study was conducted to validate its potential and to assess its limitations by collecting a variety of applications that could be made with f3.js. The second study was conducted after revisions to check if the tool could help both interaction designers and end-users to explore variations in devices.
Explanations on the first 5 apps
- QuadBuzzer is a musical instrument with one to four buzzers. It is connected to a host PC and creates sound according to user operations on the host. The enclosure is centrosymmetrical with curves and the buzzers are placed with the Circle layout.
- Music Kiosk plays musical melodies in synchronicity with another computer that is playing a music video uploaded to YouTube. The device enclosure uses the Line layout to place four equally-spaced LEDs in line.
- Card Matching Game allows a user to choose a number of players from one or two and changes the number of printed controllers, as well as the available game modes.
- Rhythm Game on a Drum is an interactive game that utilizes a sound sensor to detect a hit on the drum, which is made of a hand-crafted case.
- Translator is an arm-mounted device that uses a Web-based translation API to translate text captured by a camera and presents the results on its LCD.
There are more interesting applications in the playlist, so please do not miss them.
 Top page
Top page