ニュース
概要
Kinetic Typographyは、文字を動かして見せることで意味をより深く伝えられる手法として、楽曲のプロモーションなどの動画で頻繁に利用されている。しかし、歌詞を楽曲と同期してアニメーションさせる動画を制作するためには、まず、動画制作ツールの使い方に慣れる必要があった。さらに、歌詞を文字ごとに時刻同期させて動きを手付けするため、多くの手間がかかっていた。
TextAliveは、ウェブ上に公開されている楽曲と歌詞の時間的対応付けを自動で推定し、Kinetic Typographyを用いた動画を自動生成する。したがって、事前にツールの使い方を学ばなくても、好みの楽曲のKinetic Typography動画を楽しむことができる。また、生成された動画をウェブ上のグラフィカルなインタフェースで編集でき、一から動画を作るより大幅に少ない手間で動画を制作できる。さらに、文字の動きを定めているアルゴリズムをその場でプログラミングでき、プリセットのテンプレートに縛られない自由な表現が可能である。
発表内容
CHI 2015 Fast-forward
作例
Web版2015-
Web版のTextAliveは現在も開発が続けられています。この作例は、初音ミクやアイドルのライブなどで利用されたものです。 textalive.jp にアクセスすれば、誰でも動画を制作できます。
デスクトップ版2014-2015
デスクトップ版のTextAliveは研究用プロトタイプとして開発されました。この作例は、プログラマや音楽動画制作者の方々を対象としたユーザスタディなどで制作されたものです。
発表文献
TextAlive: Integrated Design Environment for Kinetic Typography
Lights, Animation, Interaction! – Synchronizing Music with Computer-controlled Visuals in Live Performances
TextAlive Online: Live Programming of Kinetic Typography Videos with Online Music
TextAlive: インタラクティブでプログラマブルなKinetic Typography制作環境
TextAlive:音楽に同期した歌詞アニメーションのKinetic Typography制作環境
関連プロジェクト
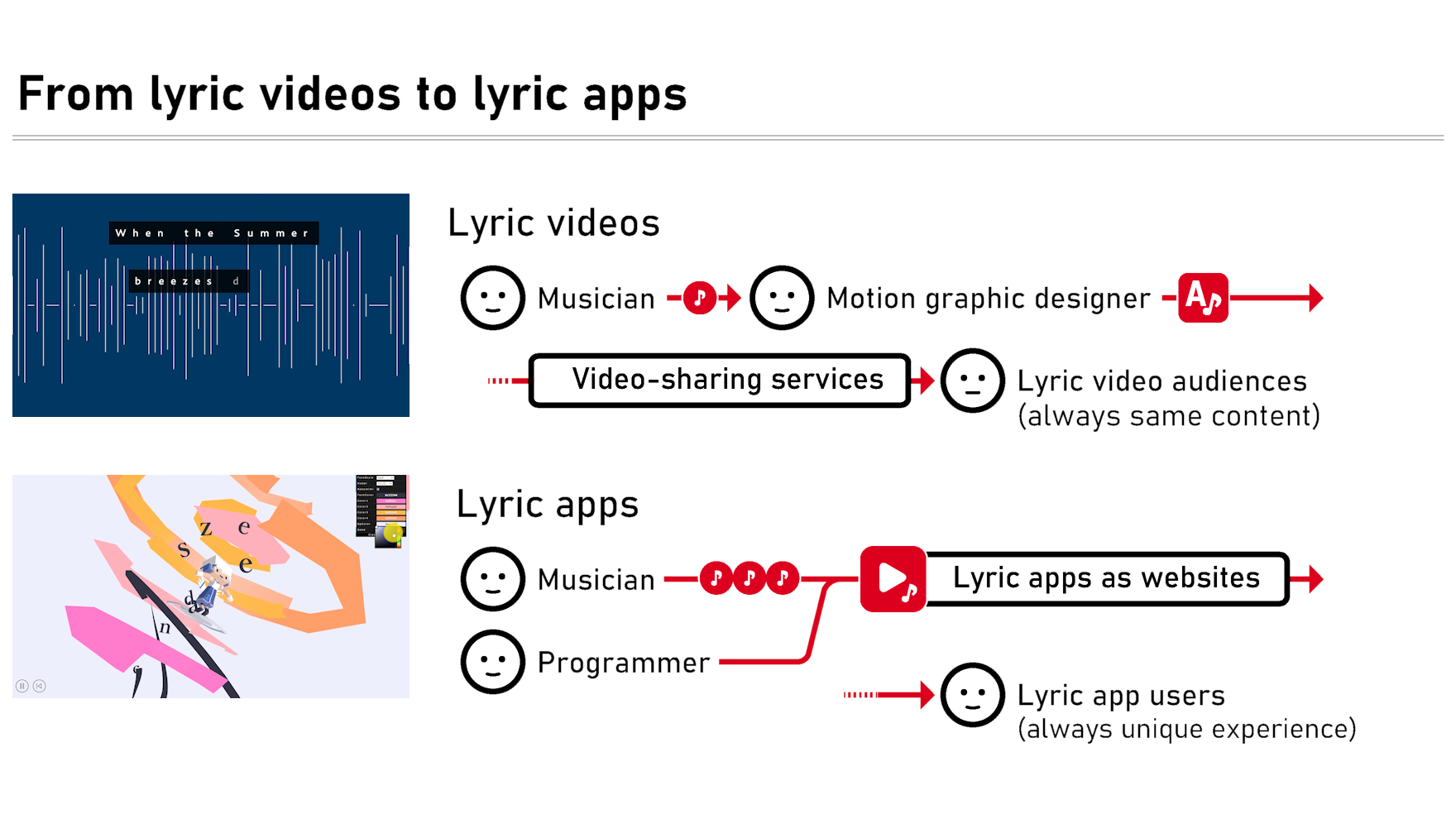
歌詞が魅力的にアニメーションするインタラクティブなビジュアルアートとして新たなメディア様式「リリックアプリ」を提案しました。その開発を支援するフレームワークを実装し、プログラミング・コンテストを開催し、応募された52作品を分析することで、創作文化の未来および音楽とプログラミングの関わりについて洞察を得ました。
 トップ
トップ