ニュース
概要
Internet of Things (IoT)アプリケーションのソフトウェア開発者にとって、センサやアクチュエータを配置する筐体の設計はCADシステムを用いる必要があり容易でない。この研究では、アプリケーションのソフトウェアと筐体設計を一つの統合開発環境中でソースコードの記述を通して行えるコード中心の開発プロセス(code-centric development process)を提案する。また、その実例としてソフトウェアの開発用インタフェース上でハードウェア設計まで一貫して行える統合開発環境f3.jsを提案する。
f3.jsでは、センサやアクチュエータの制御コードと同じスコープに、レーザーカッターを用いた筐体設計のためのコードを書ける。また、レーザーカッターの切断面を組み合わせて立体形状を形成できるように、展開図の作成支援用APIを備えている。ユーザは展開図上にセンサやアクチュエータを配置するGUIプログラミングのようなコードで、新しいハードウェアインタフェースを設計できる。これらの仕組みを利用して、エンドユーザでもGUIを操作してIoTアプリケーションをパラメトリックにカスタマイズできるようになっている。
提案手法とそれを実現するシステムf3.jsの有効性について、インタラクションデザイナ、コンピュータ科学専攻の大学生、そしてエンドユーザを対象とした2つのユーザスタディで評価した。
発表内容
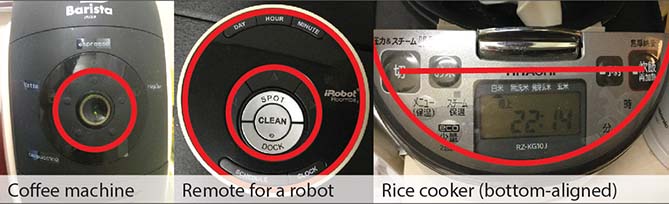
核となるアイデア: IoTデバイスのパラメトリックデザイン
インタラクションデザイナ向けの特長ハードとソフトの一体開発

IoTデバイスはハードウェア(筐体とセンサ、アクチュエータ)とソフトウェア(センサ、アクチュエータを操作するプログラム)からなっている。IoTデバイスの開発においては、これら2つはCADシステムとIDEという別々のツールで設計されることが多い。
こうした分業は、仕様が初めから決まっているデバイスを一種類製作する目的には向いている。一方で、仕様を作りながら探索するプロトタイピング過程においては、異なる筐体形状、センサ、アクチュエータ、ソフトウェアの機能を持つデバイスを多種作って管理する必要がある。別々のツールで派生したデータを作成、管理することは容易ではない。代替デザインを探索する過程においては、別々のワークフローを何度も分けたり統合したりする手間が生じてしまう。例えば、デバイスにボタンを何個つけるべきか試作を繰り返そうと思ったら、別々のツールを何度も行ったり来たりしなければならない。
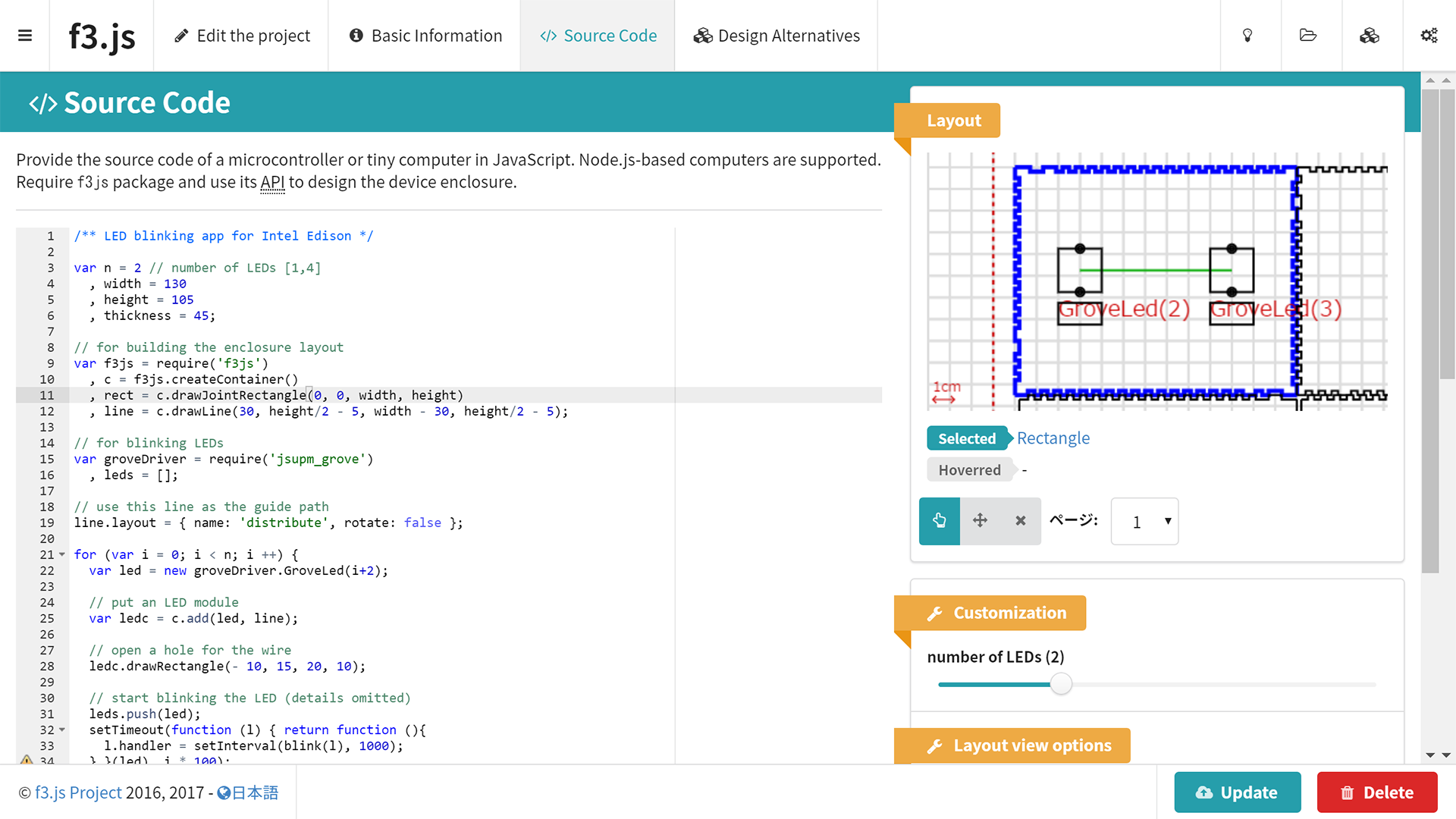
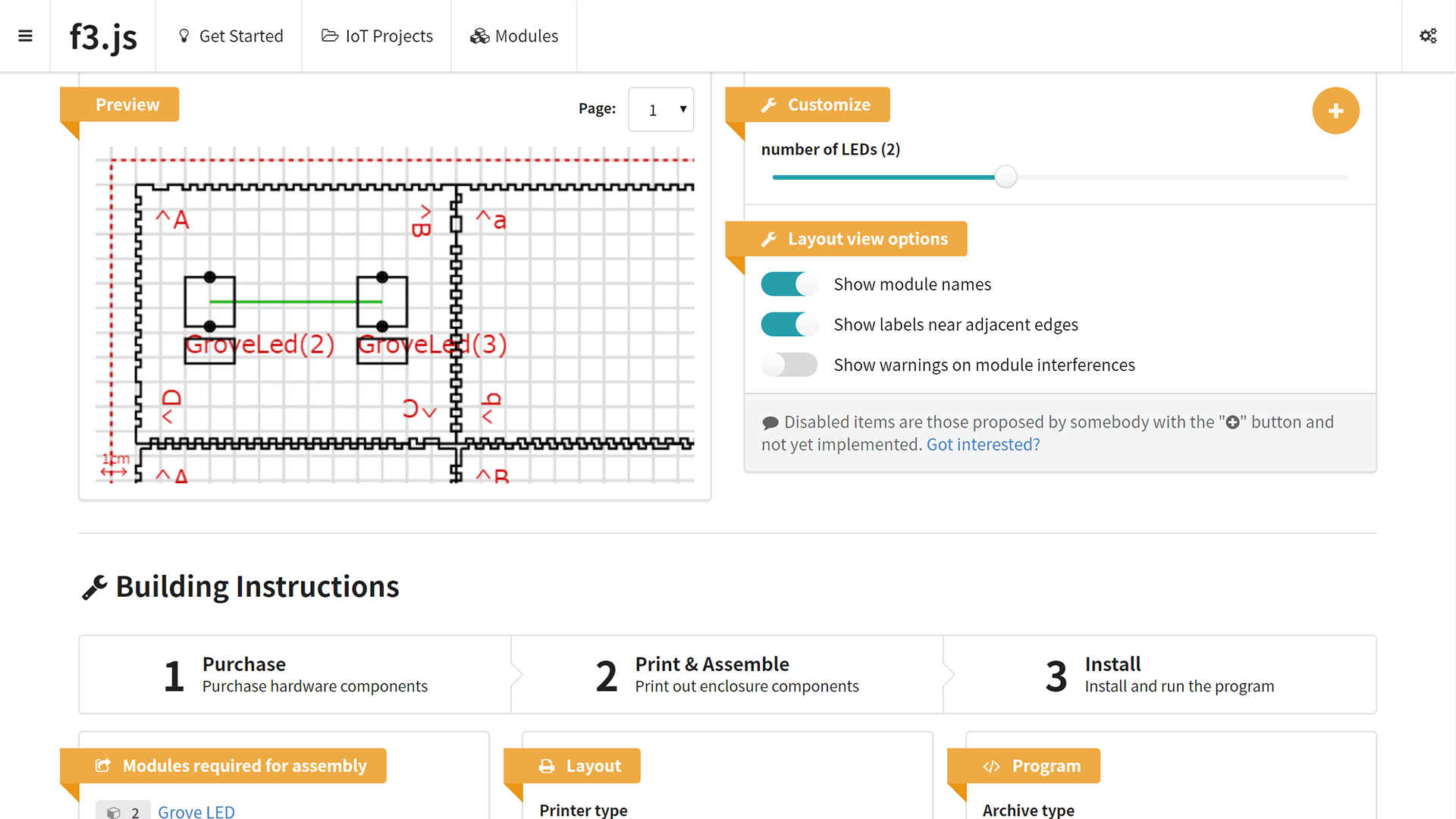
本研究で提案しているコード中心の開発プロセス(code-centric development process)では、デバイスのハードウェアとソフトウェア両面が一つのソースコードで定義されるため、例えばボタンの数のような変数を定義することもできるし、実際に数を変えてみたかったら、変数の値を動的に変えられる軽量なGUIウィジェット(lightweight GUI widget)を使うこともできる。
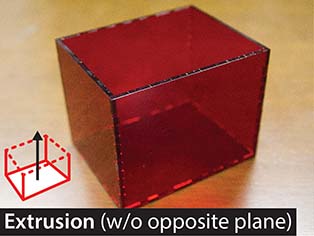
さらに、f3.jsは筐体設計に使えるGUIライクなAPIを提供する。例えばvar rect = f3js.drawRectangle(0, 0, 100, 30)と書けば100mm×30mmの長方形をレーザーカッターで切り出せる。var planes = rect.extrude(40)と書けば長方形を40mm押し出した直方体形状を作るための面を5つ生成できる。f3js.add(new GroveButton(1))と書けば、ボタンモジュールを配置するためのネジ穴と配線穴を開けられる。また、レイアウトマネージャAPIを使えば、IoTデバイスによくあるデザインパターンに沿ってボタンやセンサを配置できる。

モジュールが円形に並ぶデザインは多くのIoTデバイスで見られる。他に押し出し操作の別例とモジュールが線上に並ぶデザインの図がある。いずれもf3.jsのAPIで容易に設計できる形状である。
エンドユーザ向けの特長プラモデルのようなデバイス組み立て

f3.jsを利用すると、プログラミングなどの事前知識がなくても軽量なGUIウィジェット(lightweight GUI widget)を操作することで自分好みの仕様を持ったIoTデバイスを製作することができる。ウィジェットで選んだパラメタの値に応じて、システムによってデバイスの組み立て手順が自動的に生成されるため、ユーザスタディのコメントから引用すれば「プラモデルを作るように簡単にIoTデバイスを組み立てることができる。」
ユーザはf3.js上でまず作ってみたいデバイスのプロジェクトを選ぶ。プロジェクトの詳細ページでは、デバイスの写真、デモ動画や機能紹介といった情報を見ることができる。さらに、軽量なGUIウィジェットを操作することで、デバイスの見た目がどう変化するかをインタラクティブに確認することができる。システムは、ウィジェットの操作結果に応じて、デバイスのデザイナが記述したソースコード中のパラメタ値を変更する。これにより、ユーザはソースコードを直接読んで理解しなくても、異なる仕様のデバイスを入手できる。
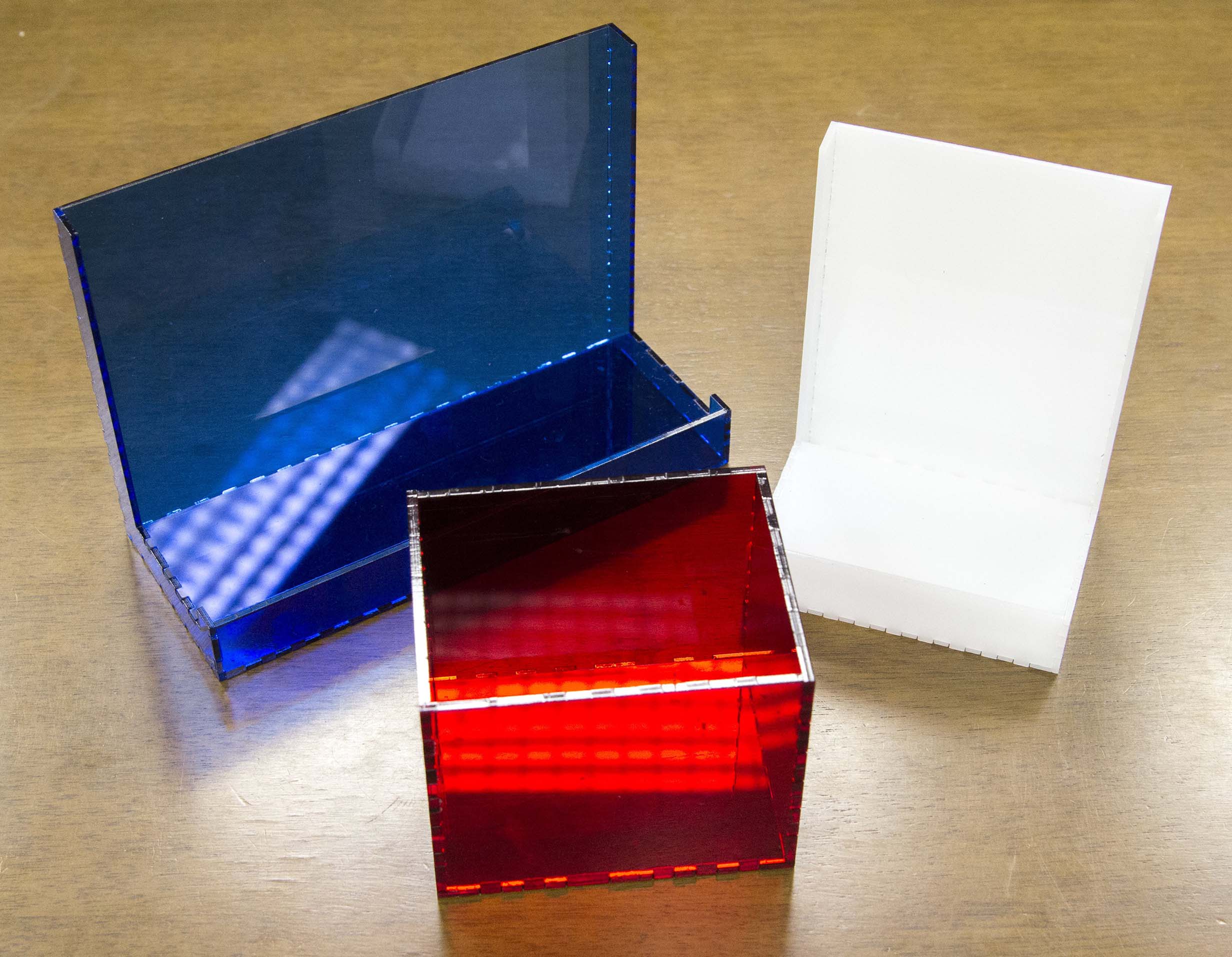
プロジェクトの詳細ページを下にスクロールすると、自動的に生成された組み立て手順が表示される。まず、デバイスの組み立てに必要なセンサとアクチュエータの種類が一覧となっており、各センサ、アクチュエータ名をクリックすれば、入手先の情報などさらに詳細を追うこともできる。次に、PDFファイルをダウンロードできるリンクがある。このデータをレーザーカッターに送信すると、デバイスの組み立てに必要な筐体面が切り出される。面同士の接合部はそれぞれ固有の辺形状を持ち、誤った辺と組み合わせるミスを防いでくれる。また、必要に応じて、接する辺同士に固有のアルファベットを印刷して、さらに組み立てを簡単にすることもできる。
こうしてデバイスのハードウェアを組み立てることができたら、あとはファームウェアを書き込めば、自分好みにカスタマイズしたIoTデバイスが完成する。そのために、プログラムをTARまたはZIP形式でダウンロードすることができるリンクが用意されている。このプログラムをダウンロードして、デバイスに転送し、必要な前処理を行うという一連の作業を自動化するためのコマンドラインツールf3-projectsも用意されている。
アプリケーション例
17個の作例動画
作例のほとんどは2つのユーザスタディで収集されたものである。ユーザスタディはf3.jsの研究開発中に期間を分けて実施された。
最初のスタディではf3.jsで製作できるデバイスの種類と限界を見極めるために、デバイスを自由に製作してもらうかたちで行われた。次のスタディでは、既存のデバイスを改善したり、デバイスの代替デザインを探索したりするタスクをインタラクションデザイナとエンドユーザに課した。これにより、f3.jsがパラメトリックデザインに有用であることが示された。
冒頭5例の紹介
- QuadBuzzerはブザーの数を1-4個から自由に選べる楽器プロジェクトだ。レイアウトマネージャを使ってブザーを円形に並べてある。
- Music Kioskはコンピュータで鳴っている音楽に同期して線上に並んだLEDが光り、ブザーがメロディを奏でるプロジェクトである。
- Card Matching Gameはプレイヤー数を1-2名から選べる神経衰弱ゲームである。選んだ結果に応じてゲーム内容と出力されるコントローラの数が変わる。
- Rhythm Game on a Drumは音センサで太鼓を叩くイベントを検出することでリズムよく太鼓を叩くゲームを実現している。
- Translatorは腕に装着して使う翻訳機である。Google翻訳APIを利用してカメラで撮影した文字列を翻訳し、結果をLCDディスプレイに表示する。
この他にも力作揃いなのでぜひ全部鑑賞してみてほしい。
 トップ
トップ