ポートフォリオ
AIST-Cube 「リリックアプリ:音楽と歌詞を楽しむ新表現」展示制作
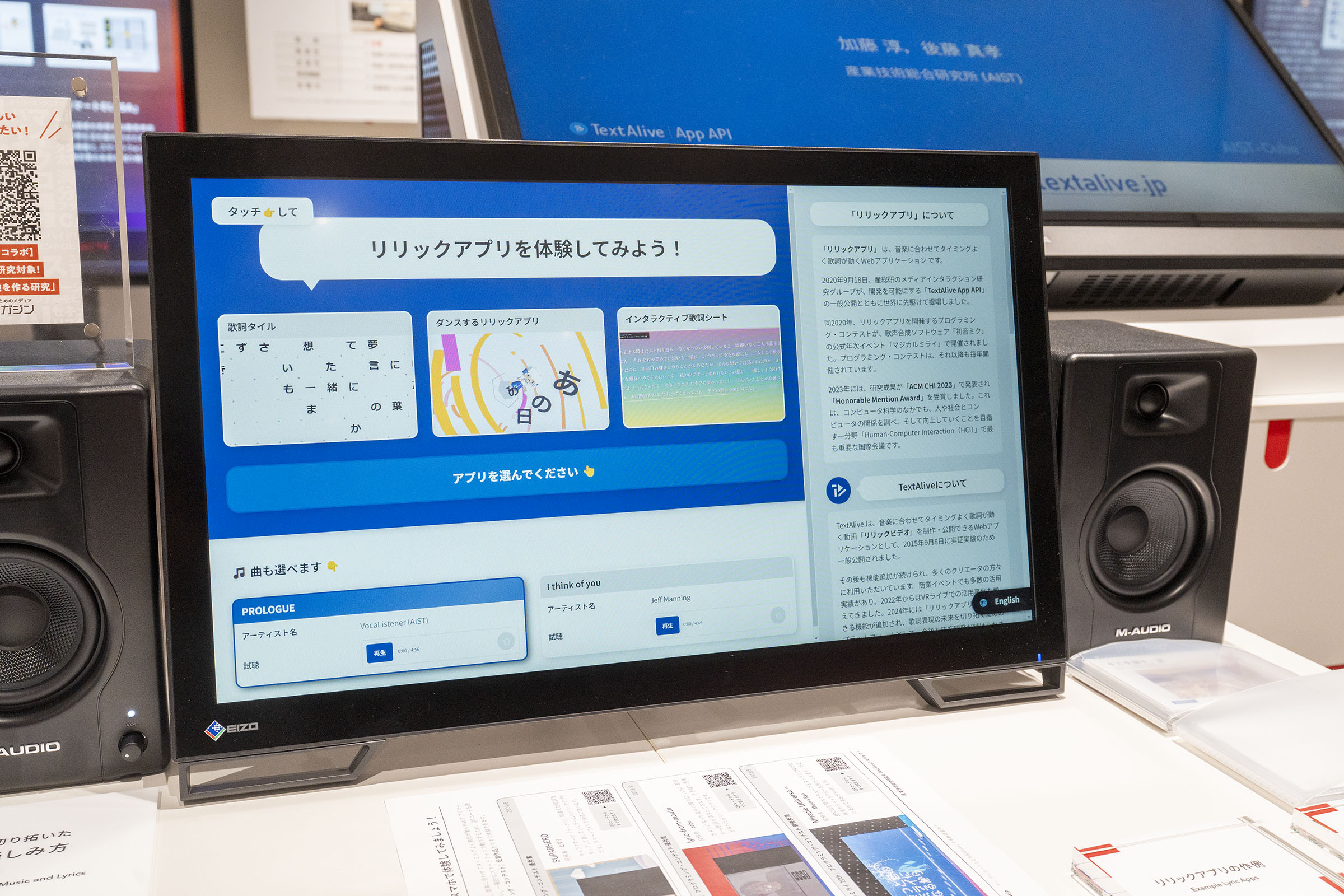
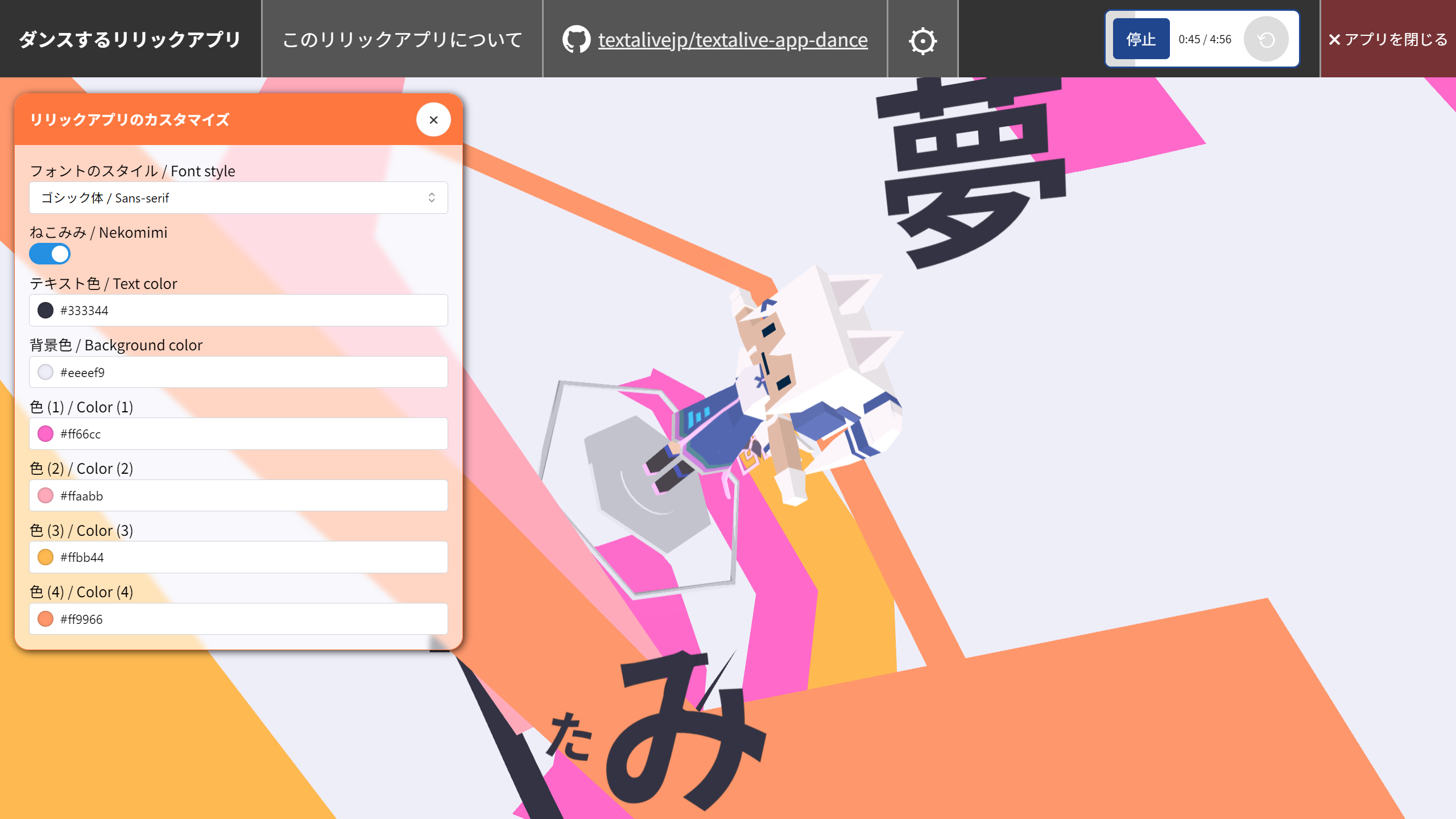
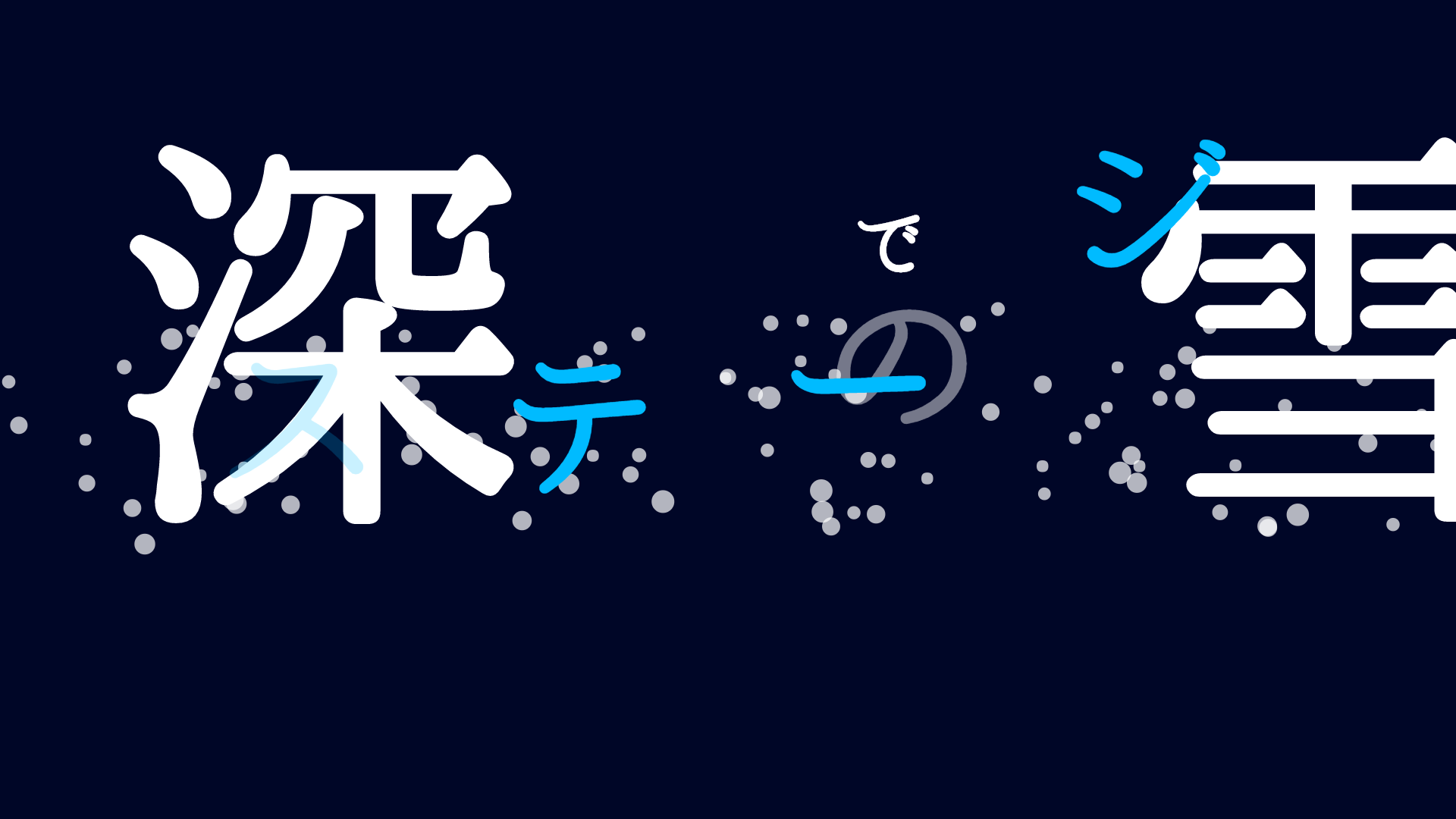
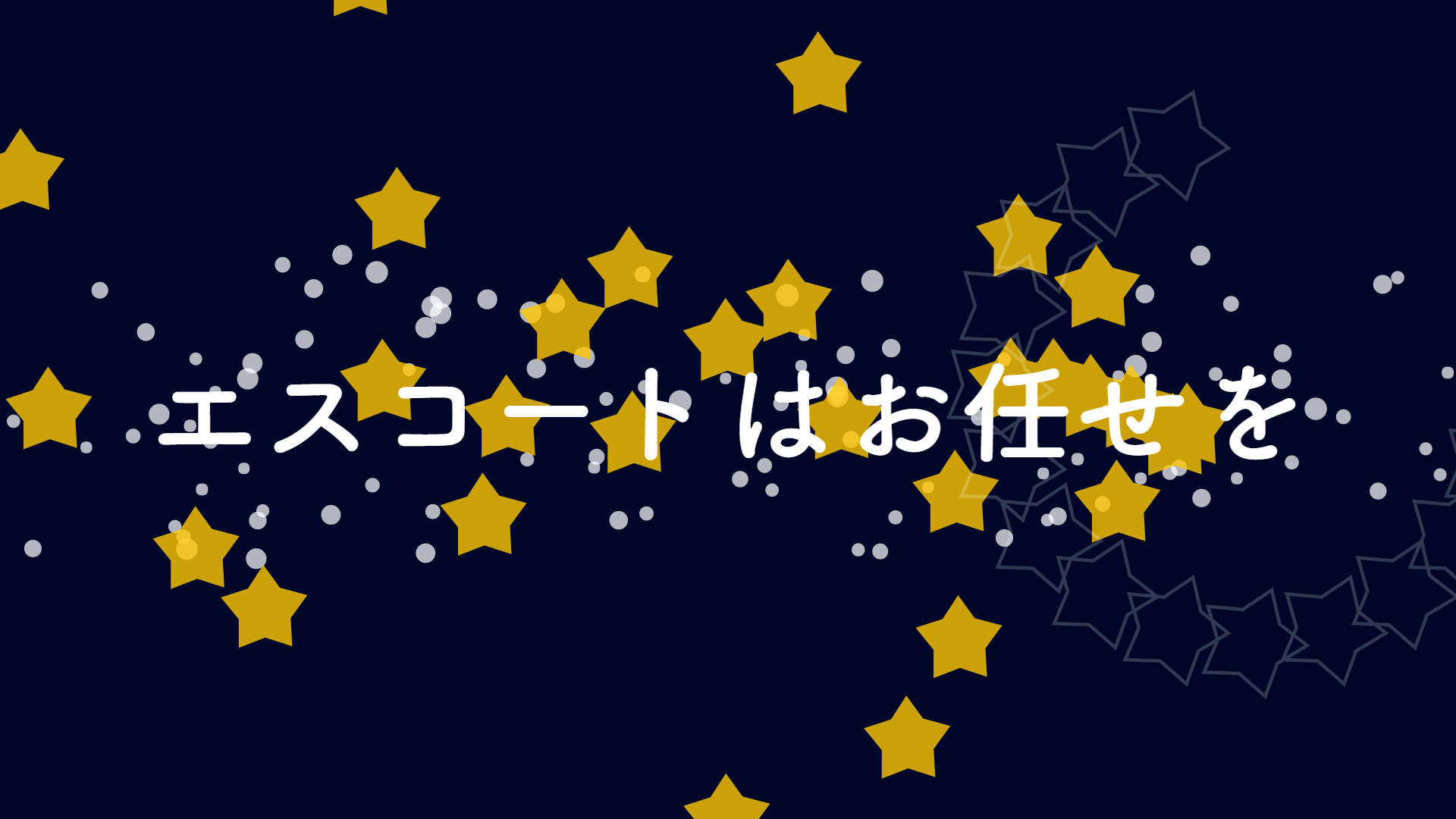
2025年4月にリニューアルされた産総研の常設展示施設「AIST-Cube」のための「リリックアプリ」に関する展示制作を行いました。
マジカルミライ2018 ライブ映像制作
「マジカルミライ2018」で、マジカルミライ2018楽曲コンテストグランプリ作品であり、ライブで演奏された「METEOR」の映像制作を行いました。TextAliveで制作した歌詞アニメーションが大画面で流れました。
SNOW MIKU LIVE! 2018 ライブ映像制作
「SNOW MIKU LIVE! 2018」で、SNOW MIKU 2018テーマソングであり、ライブ最後のアンコール曲を飾った「四角い地球を丸くする」の映像制作を行いました。TextAliveで制作した歌詞アニメーションが、紗幕上方に大画面で流れました。
"junkato.jp" Webサイト
このポートフォリオWebサイトはさまざまなOSSを用いて開発されており、それ自体がGitHub上にオープンソースで公開されています。
Songle Sync ブランドデザイン
Songleの既存のロゴをベースに、世界観を崩さないよう、派生プロジェクトであるSongle APIとSongle Syncのブランドキットをデザインしました。Songle SyncチュートリアルやGitHubリポジトリの開設時にブランドキットを利用しました。チュートリアルサイトはSemantic UI CSS/JavaScriptフレームワークを利用して構築しました。
OngaCREST関連サービスの印刷物デザイン
OngaCRESTで研究開発された4つのWebサービス: Songle, Songrium, TextAlive, Songmashの宣伝用フライヤーとポスターをデザインしました。宣伝用フライヤーは国際コンベンションNo Maps 2016などで配布されました。ポスターはPDFで閲覧できます。
f3.js ブランドデザイン
研究プロジェクトf3.jsのロゴや配色を含むブランドキットをデザインしました。また、WebサイトをNode.jsとMySQLなどを用いて開発した他、ドキュメントサイトはWordPressで構築しました。WebデザインにはSemantic UI CSS/JavaScriptフレームワークを利用しました。
TextAlive ブランドデザイン
研究プロジェクトTextAliveのロゴや配色を含むブランドキットをデザインしました。また、WebサイトをNode.jsとMySQLなどを用いて開発した他、ドキュメントサイトはWordPressで構築しました。WebデザインにはBootstrap CSSフレームワークを利用しました。
CD ジャケットデザイン
CD ジャケットのグラフィックデザインを担当しました。左から順に "Project CRENO Conception", "SUMMER.EXE", "gamma" の表面および裏面デザインです.
Chippie
主にニュース配信を目的とするWebサイトのコンテンツ管理を容易にするPHPフレームワークです。3つのWebサイト: digitalmuseum, SCI (サイエンスの最先端を), UT-Life をデザイン、開発する際に利用しました。
スキルセット
以下のリストは職域に必要となる要素技術にフォーカスしたリストです。プロトタイピング手法やユーザ調査手法といったスキルについては掲載していません。
 トップ
トップ