概要
ライブプログラミングはコーディングと実行・デバッグの間の溝をなくす試みです。ライブプログラミングをサポートするシステムを設計するためには、まず何を開発しようとしているのかについての理解が必要です。開発対象のアプリケーションに関するドメイン固有の知識を得たら、次は、実行中のアプリケーションを編集するためのユーザインタフェースを作ります。それは、例えばスライダーだったり、カラーパレットだったり、タイムラインインタフェースだったりするでしょう。ライブプログラミングにおいてなめらかなプログラミング体験を提供する鍵となるのは、開発対象のアプリケーションに関する深い理解と、インタラクティブなユーザインタフェースの採用です。
日本ソフトウェア科学会 第40回大会 チュートリアルでは、ビジュアルアーティストの橋本麦氏と共に講師を務め、ライブプログラミング研究の概略史紹介と、ライブプログラミング環境を開発するハンズオンを行いました。「ライブネス(Liveness)」に着目したプログラミング環境はビジュアルプログラミングやSmalltalk処理系など古くからありましたが、近年、滑らかなプログラミング体験を提供するキーアイデアの一つとして改めて注目されています。研究者とアーティスト双方の観点から状況整理を試みました。
LIVE 2017 基調講演では、ユーザインターフェース設計の観点からプログラミング環境の「ライブネス(Liveness)」について議論しました。プログラミングのためのユーザインターフェースを紹介し、画像表現をプログラミング環境に統合することの重要性を論じました。物理的なインタラクションと、開発者・ユーザ間のインタラクションという2種類のインタラクションを具体的な研究事例と共に紹介し、「ライブネス」の定義を拡大して、将来のライブプログラミング・システムの設計に関して示唆を提供しました。
日本ソフトウェア科学会 第40回大会 チュートリアル
発表スライド
試して作って知る Live Programming入門
本チュートリアルでは、ライブプログラミング(Live Programming)に関する研究の歴史を紹介するとともに、ビジュアルアートの実践において使われてきた関連ツールや表現を振り返ることで、その意義を多角的に検証しました。
技術的には、ビジュアルプログラミング(Visual Programming)においてプログラムのインタラクティブな編集が可能なデータフロー言語・環境が VIVA をはじめ多数研究開発され、Smalltalk処理系においてユーザインタフェース開発用フレームワーク Morphic が登場した1990年代で、プログラミングにおけるライブネス(Liveness)を追求する取り組みは、いったんの節目を迎えたと考えてよいでしょう。しかし、ビジュアルプログラミングはSpreadsheetを除いてなかなかメインストリームにならず、Smalltalk処理系よりもある意味でデグレードした汎用オブジェクト指向言語や統合開発環境が人気を博します。
プログラミング体験におけるライブネスが再度注目を集めるには Bret Victor氏のデモを交えた講演 "Inventing on Principle" や Workshop on Live Programming が初めて開催される2010年代まで待つ必要があります。ライブネスとは、抽象的なプログラミング言語から具体的なプログラムの実行状態に至るまでの抽象度のはしご(Ladder of abstraction)を掛けることで実現できるユーザ体験であり、単一の言語設計、単一のツール設計に還元できる要素技術は本質ではなさそうです。その代わり、開発対象のアプリケーションの特性に寄り添ったユーザインタフェース設計こそが鍵なのではないでしょうか。そうした観点で黎明期から成功してきたのがデザイナ向けのビジュアルプログラミング環境やビジュアルアート向けのツール群であり、さらに近年、さまざまなドメインに特化したライブプログラミングのシステムが増えてきているという状況だと思います。
本チュートリアルに関しては、Scrapboxの該当ページとGitHub のハンズオン資料もご覧ください。また、チュートリアルでは深く触れなかった将来展望については、LIVE 2017での基調講演をご参照ください。
LIVE 2017 基調講演
発表スライド
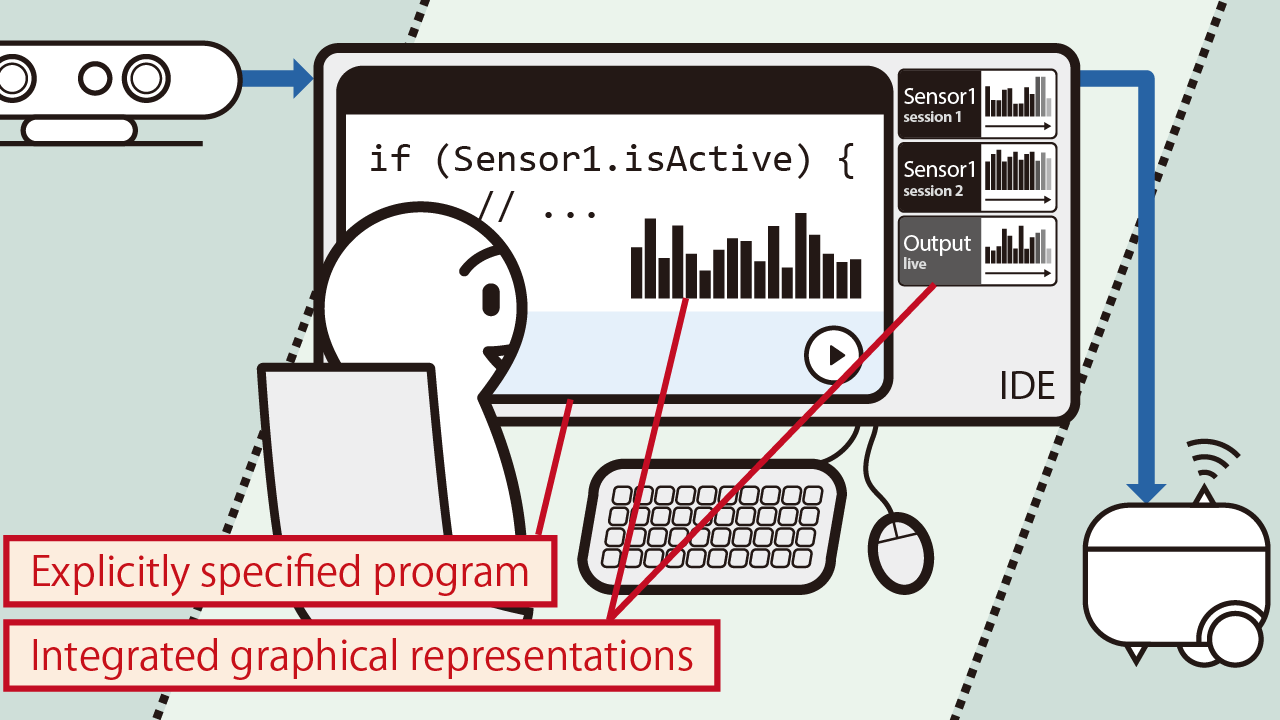
ライブプログラミングのためのユーザインタフェース
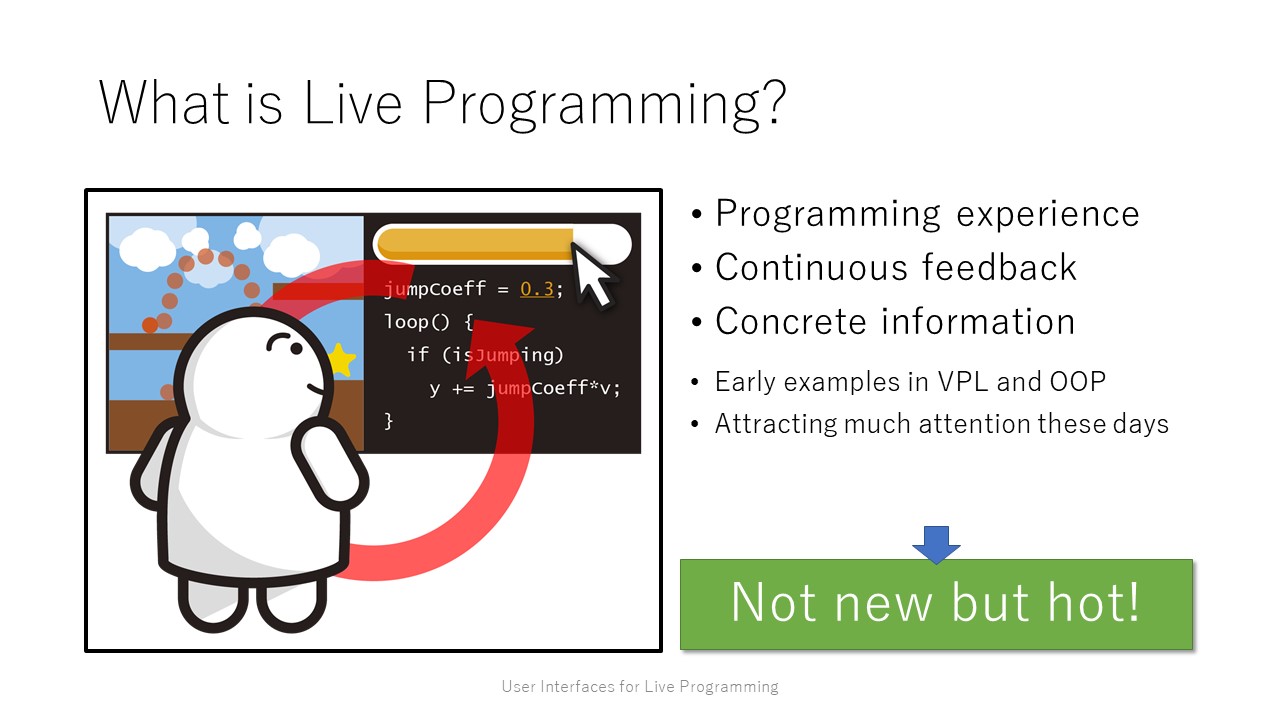
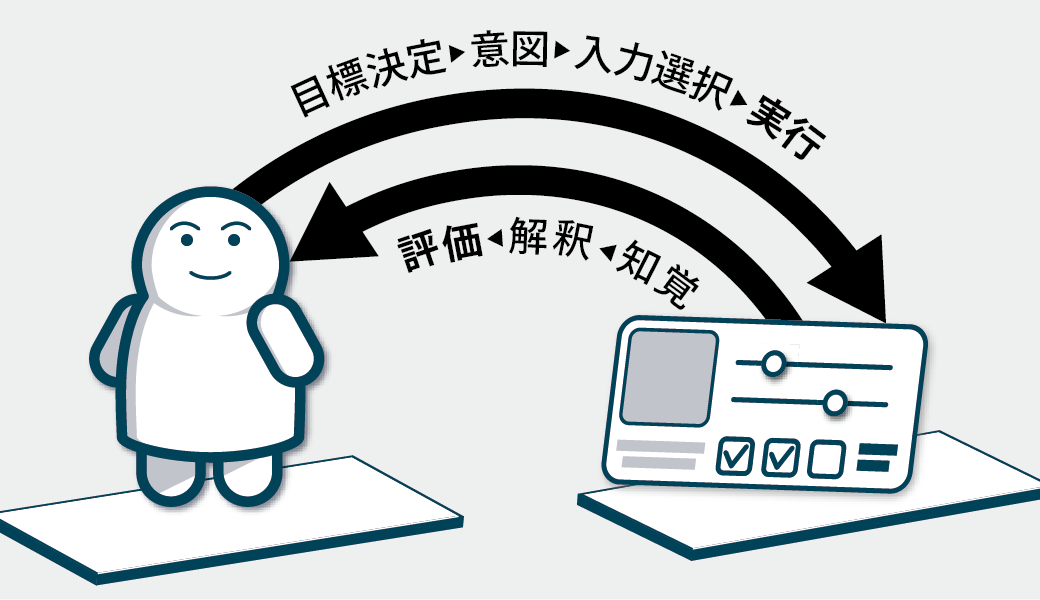
ライブプログラミングのシステムは、プログラムが実行されたときどう振る舞うかについて、具体的な情報を提供します。この具体的な情報の助けを借りて、プログラマはプログラムの編集やデバッグを簡単に繰り返すことができます。
ライブプログラミングの起源は、ビジュアルプログラミングやオブジェクト指向プログラミングのための環境の初期の事例まで辿ることができ、決して新しいものではありません。では、なぜ最近、改めて注目を集めているのでしょうか?一言で言えば、ユーザ体験への注力があるからだと私は考えています。
ここからは、ライブプログラミングのためのユーザインタフェース設計について考えるための三つの観点を紹介し、それぞれに関する将来展望を議論します。
エンドユーザとプログラミングする

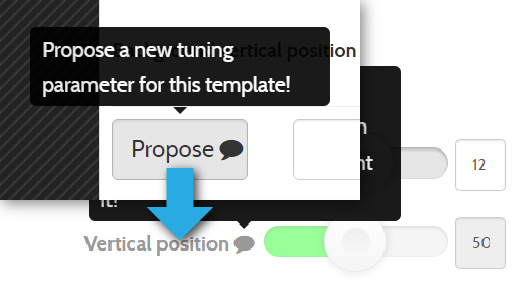
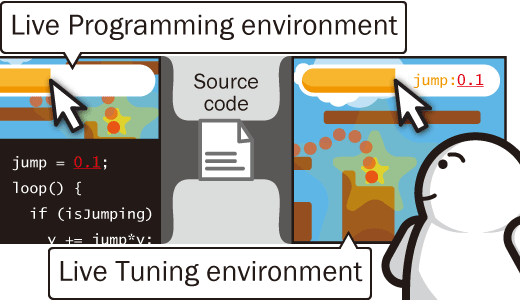
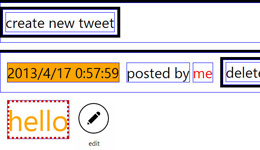
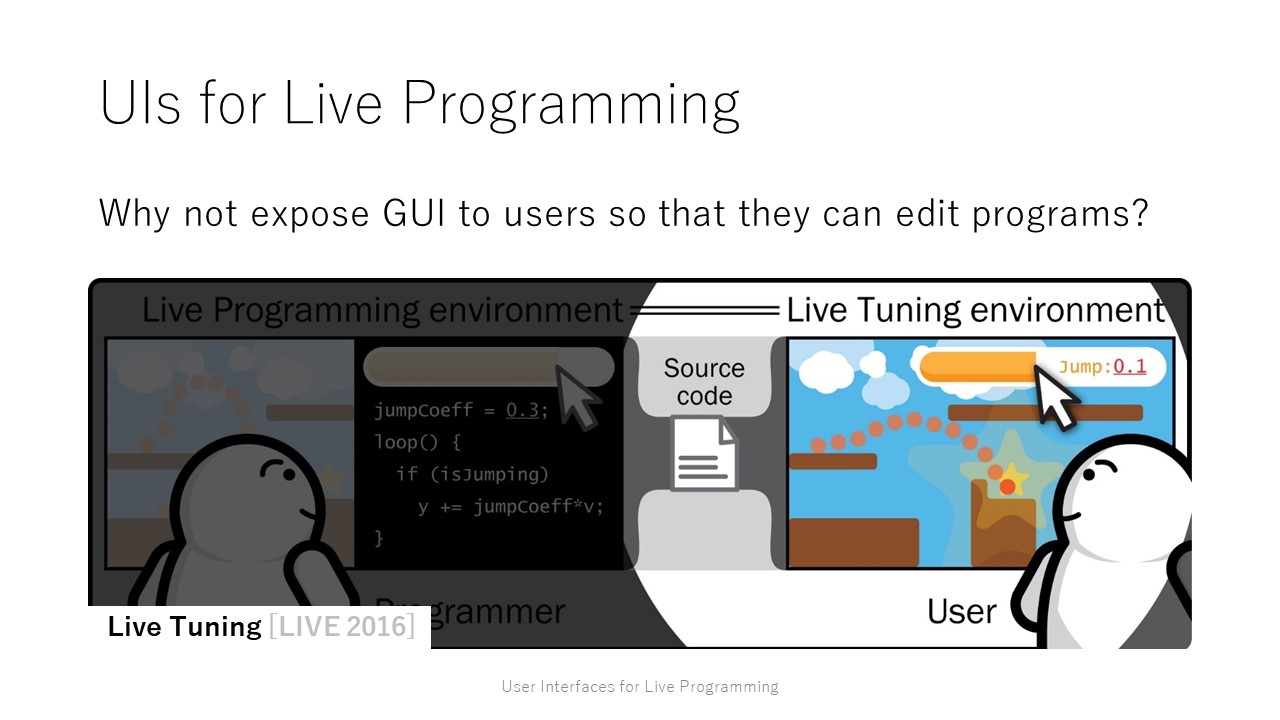
ライブプログラミングのシステムは、プログラムのデバッグや編集のためのインタラクティブで直感的なユーザインタフェースを提供します。こうしたインタフェースの一部をエンドユーザに解放すれば、プログラムの振る舞いを容易にカスタマイズできるようになります。 [Live Tuning]
また、エンドユーザがプログラムの既存のユーザインタフェースで満足できない場合にも、ライブプログラミングのシステムが提供する豊富なコンテクスト情報を用いて、プログラマに機能リクエストを送ることが容易になります。 [User-Generated Variables]
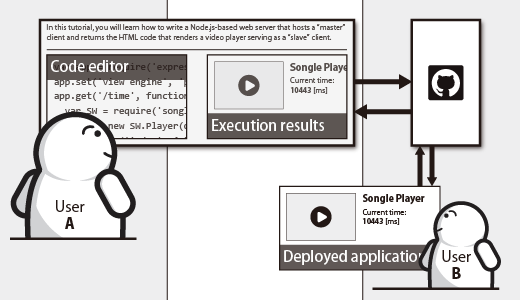
ライブプログラミングの技術はプログラマだけでなくエンドユーザにも恩恵のあるもので、「コミュニケーションとしてのプログラミング」という新しい考え方をもたらします。
実世界をプログラミングする

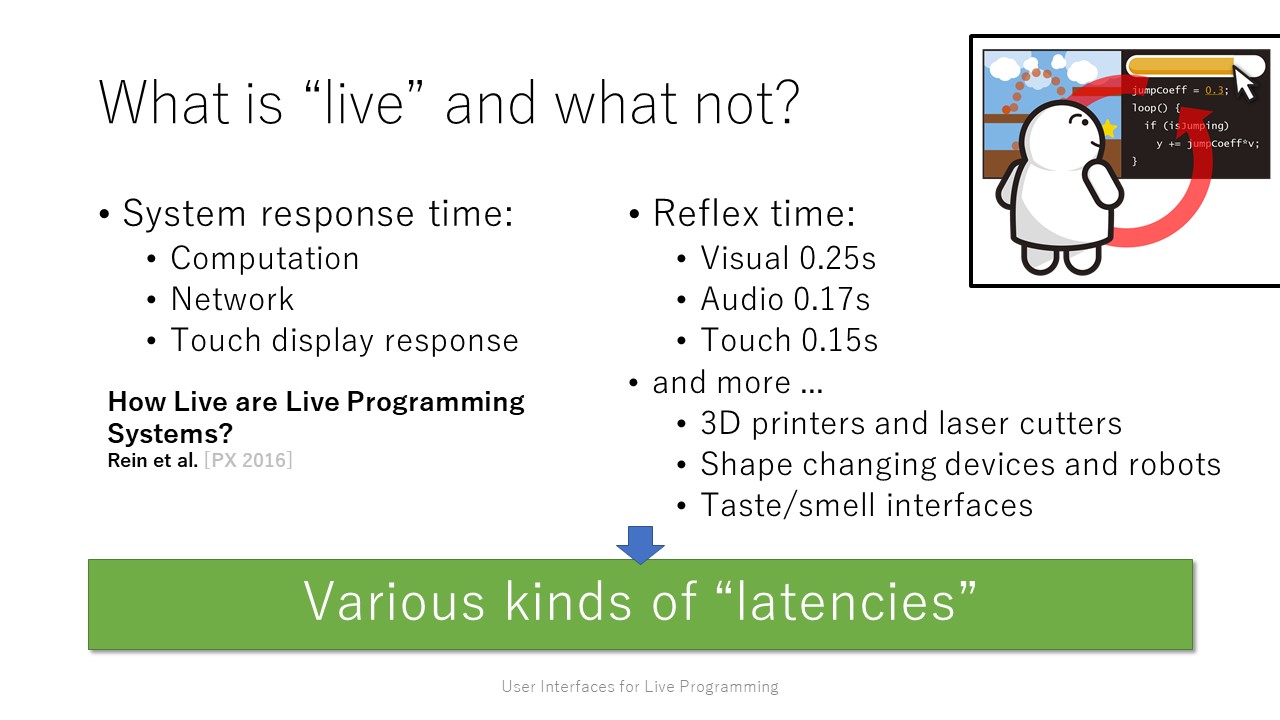
ライブプログラミングのシステムの事例には、グラフィックを描画する単純なアプリケーションを対象とするものが多く見られます。しかし、それとは対照的に、「Software is eating the world」とも言われる現在、フィジカルコンピューティングやバーチャルリアリティなどの複雑で興味深いアプリケーションが多数現れています。
そうしたアプリケーションにおける「フレームレート」は、例えばデバイス筐体の印刷や香りの生成などの場合、非常に遅いです。継続的なフィードバックを提供するためには、情報をエミュレートすること、(ないものがあたかもそこにあるかのような)フリをすることが必要になります。
プログラミング環境において五感をフルに活用することは、近い将来、非常に重要になってくるはずです。
関連プロジェクト
ライブプログラミング体験を実装したり議論したりしているプロジェクトが表示されています。
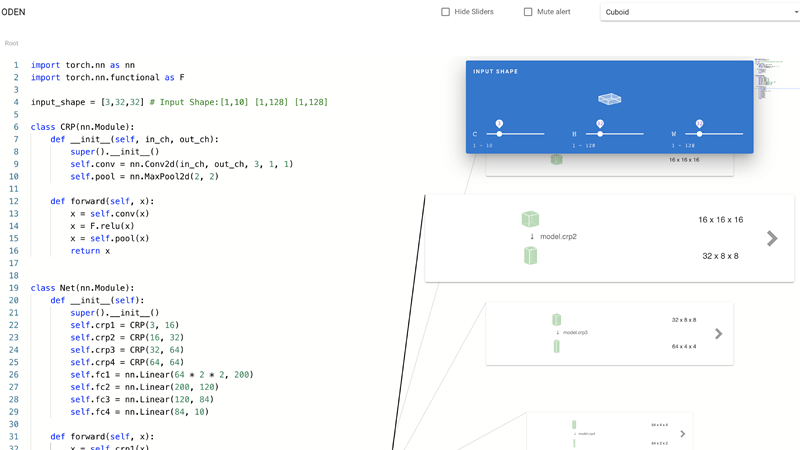
ODEN seamlessly supports the edit and experiment repetition in deep learning application development by allowing the user to construct the neural network (NN) with the live visualization and transits into experimentation to instantly train and test the NN architecture.
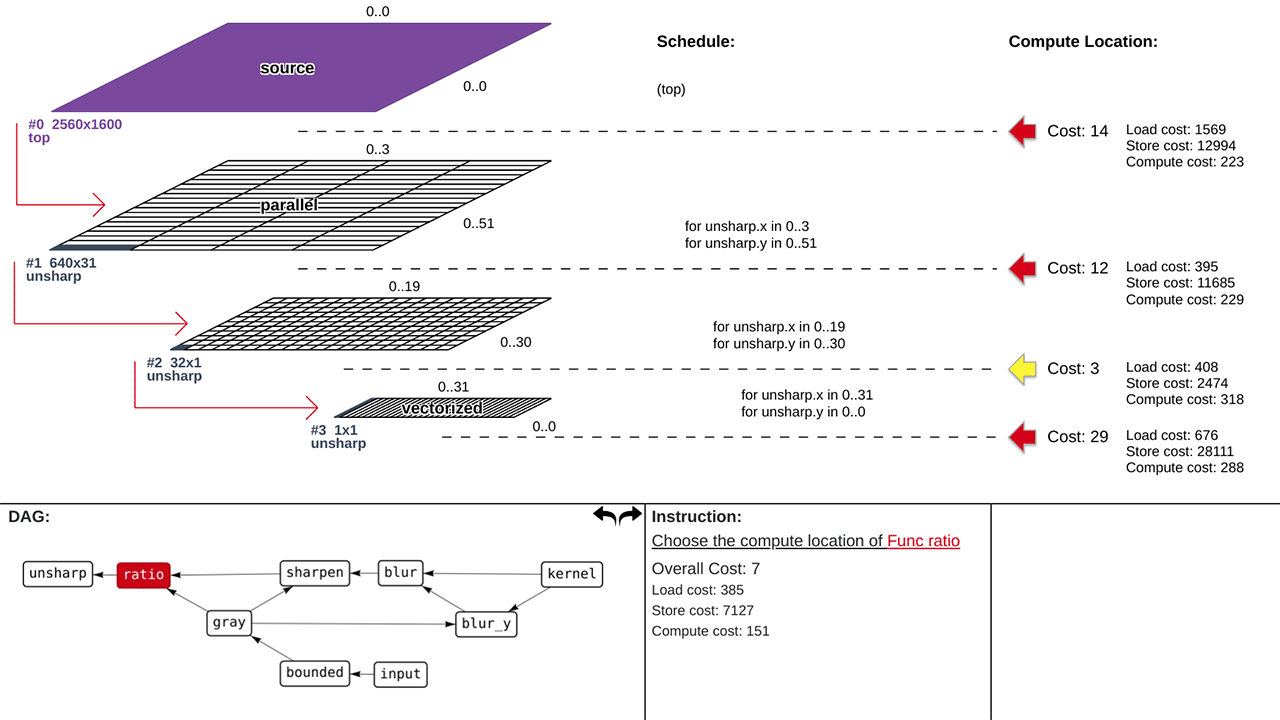
"Guided optimization" provides programmers a set of valid optimization options and interactive feedback about their current choices, which enables them to comprehend and efficiently optimize the image processing code without the time-consuming process of trial-and-error in traditional text editors.
Live Programmingは、プログラム実行時の情報を参照しながらプログラムを編集できるようにするプログラマ向けのインタラクションデザインです。プログラムの情報をプログラマへどう提示するか、プログラマの編集意図をどう汲み取るかというHCIの観点が極めて重要です。
私は、Live Programmingのためのユーザインタフェースの提案を通して、その応用範囲を拡大する研究を行ってきました。例えば、プログラマとユーザによるプログラムの共同開発支援や、実世界のプログラミング支援などに取り組んできました。
Programming with Examples (PwE)は、プログラマがインタラクティブなアプリケーションの開発を行う際にExamples (例示データ)の助けを借りる開発手法です。通常の統合開発環境には、例示データの可視化と管理のための機能はありません。そこで私は、統合開発環境に特別なユーザインタフェースを追加することでPwEを支援する研究を行ってきました。
PwEは、IoTデバイスの開発、画像処理、動画編集、機械学習など、大量のデータを扱う必要のあるアプリケーション開発において重要な役割を果たす開発支援技術です。
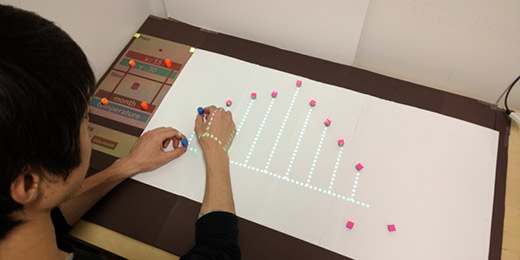
Swarm UIのアプリケーション開発において、直接Swarmを操作することでSwarmの振る舞いをプログラミングできる手法(direct physical manipulation)を提案した研究です。
UGVは、アプリケーションに対する機能要望を変数宣言のかたちに制限することで、ユーザからの要望が明確になり、プログラマも実装の可否を判断しやすくなるインタラクションデザインです。
Live Tuningは、Live Programmingから定数値をインタラクティブに変更できるインタラクションデザインだけを抜き出したものです。プログラマでなくともプログラムの振る舞いをカスタマイズできるようにする技術です。
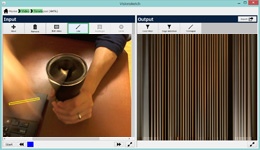
処理したい映像上でスケッチすることで画像処理パイプラインを構築できるビジュアルなプログラミング環境です。既存アルゴリズムに満足できなければ、文字ベースのプログラミングにスムーズに移行できます。
ゲームなどの視覚的なアプリケーション開発において、プログラム実行画面の録画映像を表示し、さらに参照している画像リソースなどを編集して動的に確認できる統合開発環境です。
TouchDevelopはユーザインタフェースのLive Programmingを可能にするWebベースの統合開発環境です。Webアプリを起動したまま、そのユーザインタフェースを定義するソースコードを変更できます。
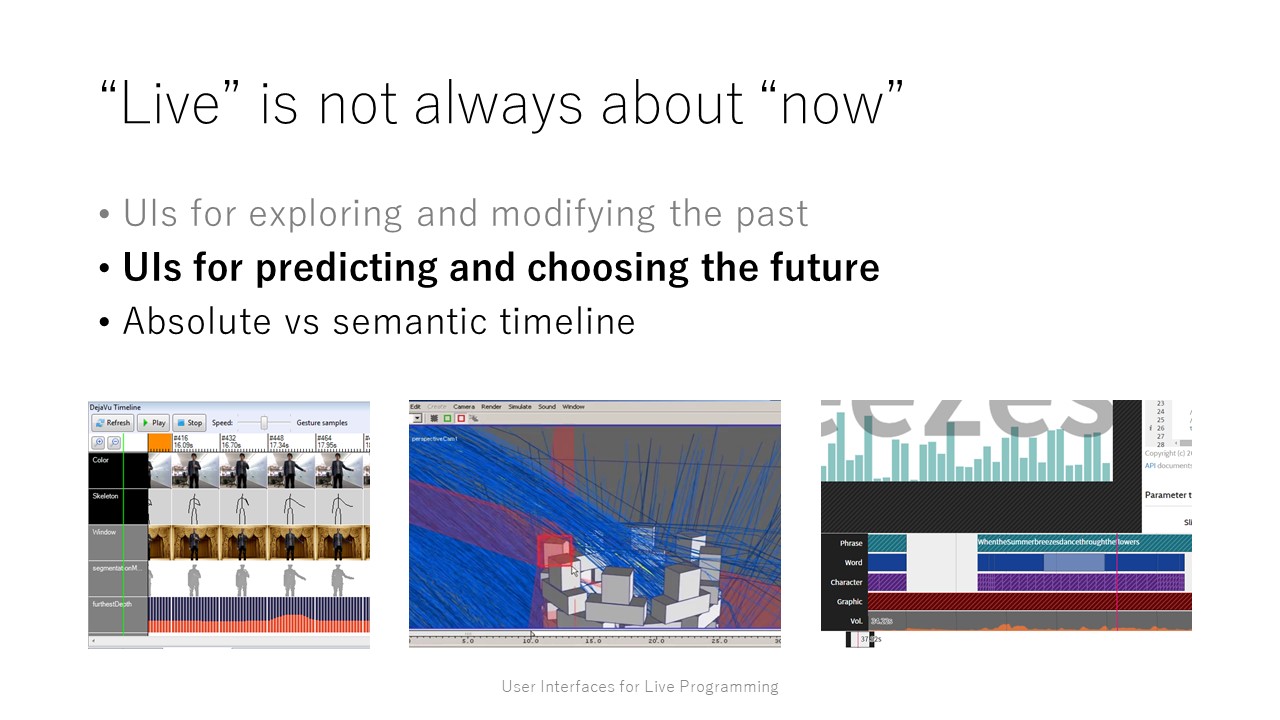
Kinectなどのカメラ入力を用いたインタラクティブなアプリケーション開発を支援する統合開発環境です。カメラ入力を自動録画し、プログラム実行結果を何度も再生したり、プログラムを修正して実行結果を更新したりできます。
プログラムの実行結果がソースコード入力時のキーの打鍵圧に影響を受ける統合開発環境です。メソッド呼び出しを強く打鍵すると物理シミュレーション上でボールが速く動いたりします。
 トップ
トップ